[css]<br />@-webkit-keyframes NAME-YOUR-ANIMATION {<br /><%%KEEPWHITESPACE%%> 0% { opacity: 0; }<br /><%%KEEPWHITESPACE%%> 100% { opacity: 1; }<br />}<br />@-moz-keyframes NAME-YOUR-ANIMATION {<br /><%%KEEPWHITESPACE%%> 0% { opacity: 0; }<br /><%%KEEPWHITESPACE%%> 100% { opacity: 1; }<br />}<br />@-o-keyframes NAME-YOUR-ANIMATION {<br /><%%KEEPWHITESPACE%%> 0% { opacity: 0; }<br /><%%KEEPWHITESPACE%%> 100% { opacity: 1; }<br />}<br />@keyframes NAME-YOUR-ANIMATION {<br /><%%KEEPWHITESPACE%%> 0% { opacity: 0; }<br /><%%KEEPWHITESPACE%%> 100% { opacity: 1; }<br />}<br />[/css]
اقرأ في الموقع
-
الصالونه (باللحم المفروم والبطاط)
في قسم:تعليم الطبخ
-
كعك العيد
في قسم:تعليم الطبخ
-
غرف نوم جديدة ناعمه اجمل غرف نوم 2016 صور غرف نوم فخمة 2017
في قسم:جديد التكنولوجيا
-
افكار مخدات رائعة
في قسم:ديكور
-
معجنات ايطالية مشهورة
في قسم:تعليم الطبخ
-
طبق رمضان: تشيز كيك
في قسم:تعليم الطبخ
-
ديكور تحفه كنب وانتريه بالوان مريحه وهادئه
في قسم:ديكور
-
#اكلات رمضان شوربة الذرة بالكريمة
في قسم:تعليم الطبخ
-
مجالس عربية ومغربية لمحبي الفخامة
في قسم:ديكور
-
طريقة عملشوربة الشوفان المحمّص
في قسم:تعليم الطبخ
-
طريقة تحضير كوكتيل الأناناس وجوز الهند
في قسم:تعليم الطبخ
-
السويسرول
في قسم:تعليم الطبخ
-
اروع ديكورات الانتريهات 2014 _ عصري
في قسم:ديكور
-
معلومات للطبخ مفيده
في قسم:تعليم الطبخ
-
مطابخ الوميتال احدث اشكال وتصاميم مطبخ الوميتال 2016
في قسم:ديكور مطابخ
-
الوجبات الرمضانية الغنية بالبروتين طبق غذائى متكامل
في قسم:تعليم الطبخ
-
ما الّذي تعرفه عن Kotlin؟
في قسم:أندرويد
-
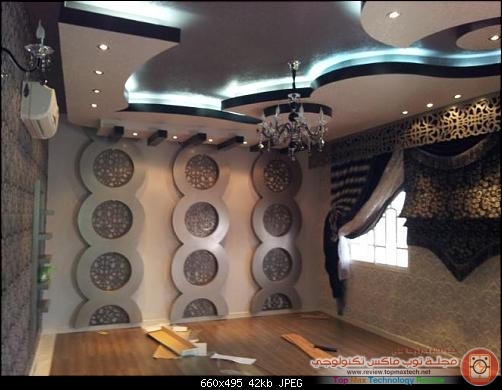
دهان وجبس 2015
في قسم:جبسيات
-
دجاج بالزبادي من اطيب الاكلات الهندية
في قسم:تعليم الطبخ
-
محاشي رمضان الشهية
في قسم:تعليم الطبخ